Dreamweaver実践コース6.レスポンシブwebデザイン(47分55秒)
この動画を視聴するには、
セットの視聴条件をご確認ください
内容
異なる画面サイズのデバイスごとにCSSを切り替える、レスポンシブwebデザインについて学習します。またBootstrapを用いたサイト制作方法も説明します。
レスポンシブwebデザインとは
ビューポート(viewport)の設定
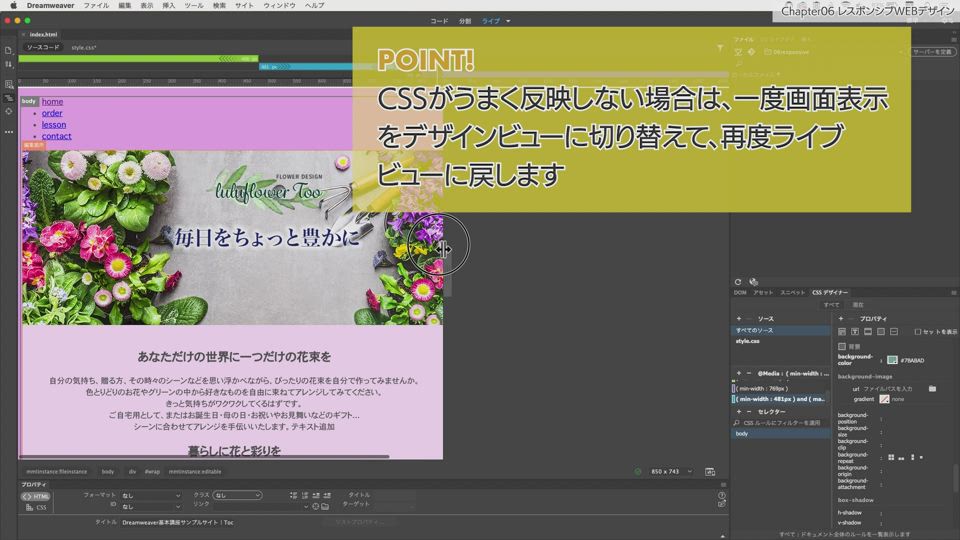
メディアクエリ(Media Queries)
ブレークポイントの設定
フォントサイズの調整
画像サイズの調整
ハンバーガーメニューの作成 <Luxbar>
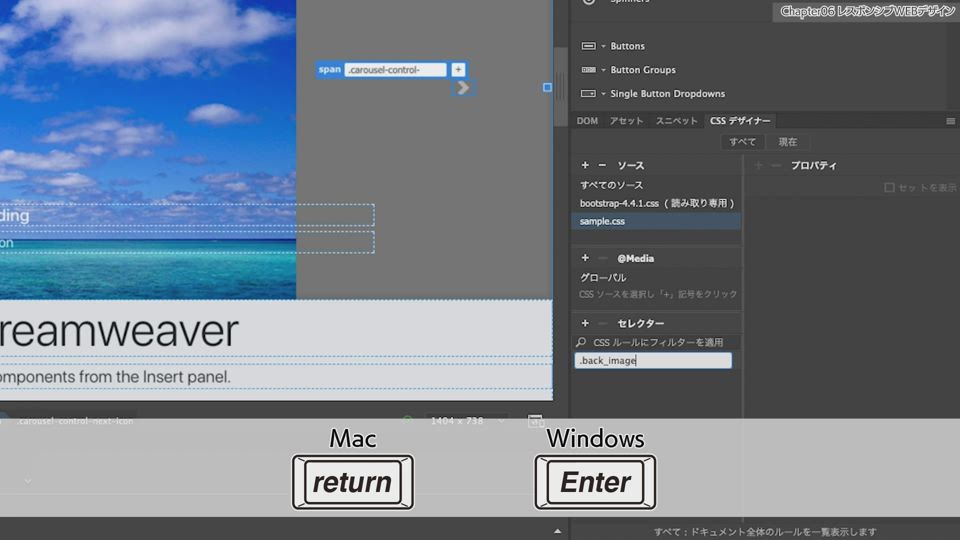
Bootstrapの利用